
I was always a fan of CSS Libraries such as Bootstrap and Materialize. I grew to have an even greater appreciation for CSS Animation Libraries like Animate.css. In my early days as a frontend developer I would sometimes use up to three different animation libraries at the same time.
I always knew I wanted to create my own someday, and that’s exactly what I did.
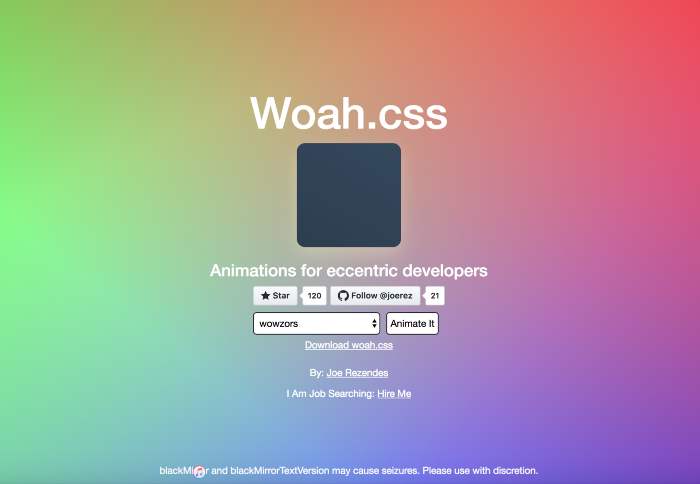
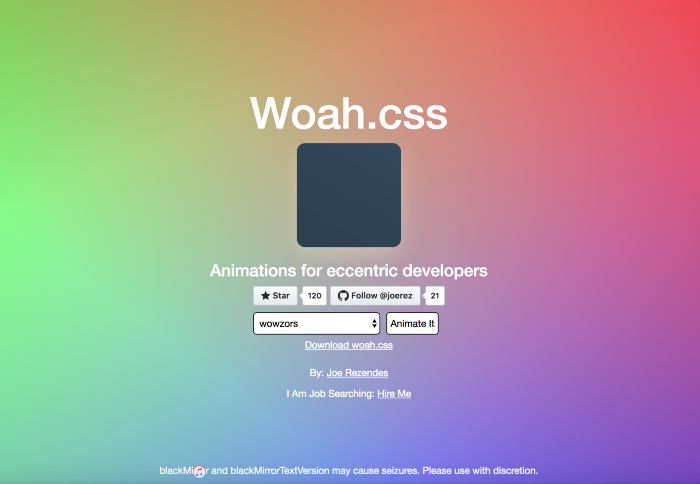
Introducing Woah.css

One thing I’ve noticed about my life is that every time I took up a great opportunity that lead to a life changing experience, I was always a little bit not ready. The Creation of woah.css is no exception to this.
In fact, I had never made an animation in CSS before starting this project. The first animation I’ve ever made is on woah.css. It’s called comeInStyle and it’s still one of my favorites.
Building woah.css has taught me something important:
The hardest thing about every project is starting.

At first glance it seems a little pedantic and obvious. For me, the only thing that kept me from creating an open source library was the assumption that I wasn’t ready yet.
I decided to dive straight in and see how it goes. I learned as I went. The results were better than I ever expected!
Upvotes and Upvotes and Upvotes

I knew if I wanted this to grab attention, it needed to be unique. I decided to make the whackiest most ridiculous animations I could.
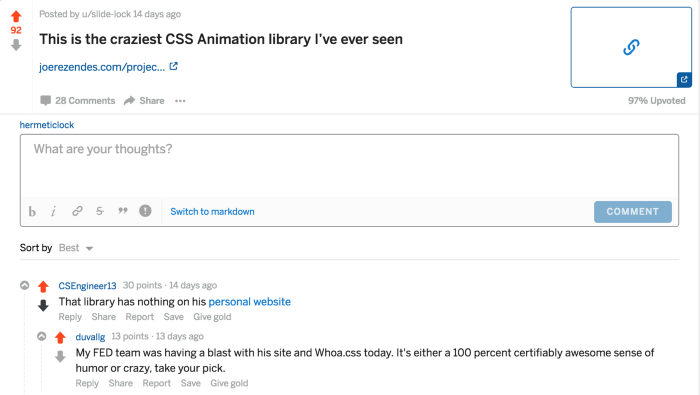
Following the mantra, Ship Early and Ship Often, As soon as I had five animations I posted it on Reddit’s Frontend subreddit. To my delight it became the weeks most popular post.
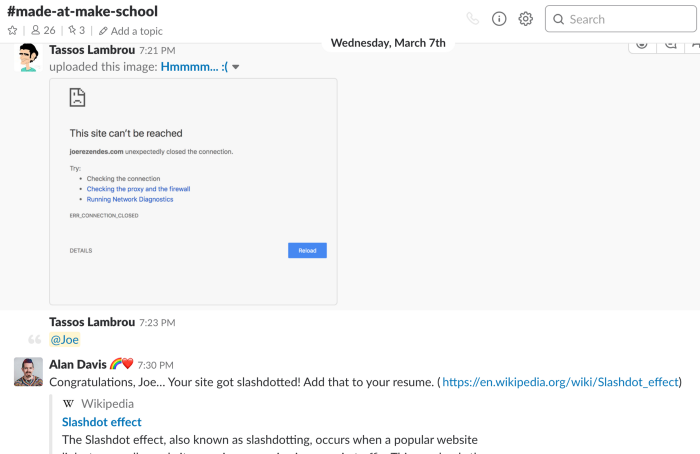
The attention Woah.css received also drew users to my personal website. Many many users. In fact my personal webpage received so much traffic that it was slashdotted!

The Slashdot effect, also known as slashdotting, occurs when a popular website links to a smaller website, causing a massive increase in traffic. This overloads the smaller site, causing it to slow down or even temporarily become unavailable.
The side effects of this were exactly what I was going for…
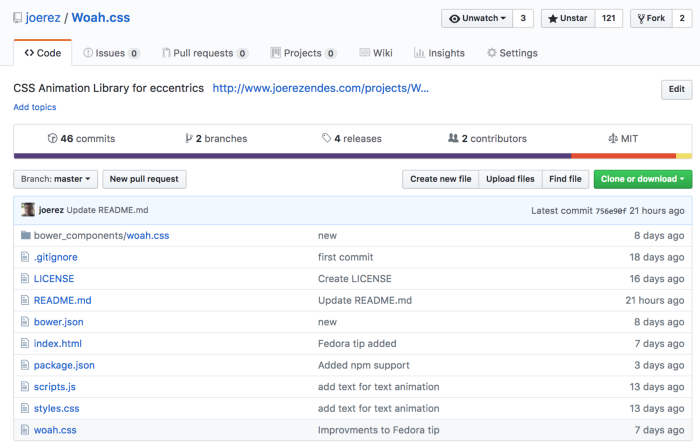
GitHub Stars

Over a period of a week or so, Woah.css started trending on GitHub due to all of the views it was getting from Reddit. I conveniently made it very easy to star the project and this resulted in woah.css getting over 100 stars.
The best thing about getting your GitHub Repos noticed is that you start getting pull requests from other developers that like what you’re doing. I accepted all of them.
Theres still one more step for getting your Repos trending:

If you want your repo to get noticed, you need to provide excellent documentation. As an added bonus, I also recommend you get your library on npm and maybe Bower. This makes it easy to install for other developers.
If your documentation is non-existent or if it doesn’t contain a demo, the amount of people that will use your library is very low. It’s important to show off what your library does and how to use it.
In short: Never forget the README!
In Conclusion

If it’s stars you desire, then I recommend creating an open source library. If there’s something you’ve made that other developers could use, make it modular and show it off. Your product might just become a GitHub sensation.
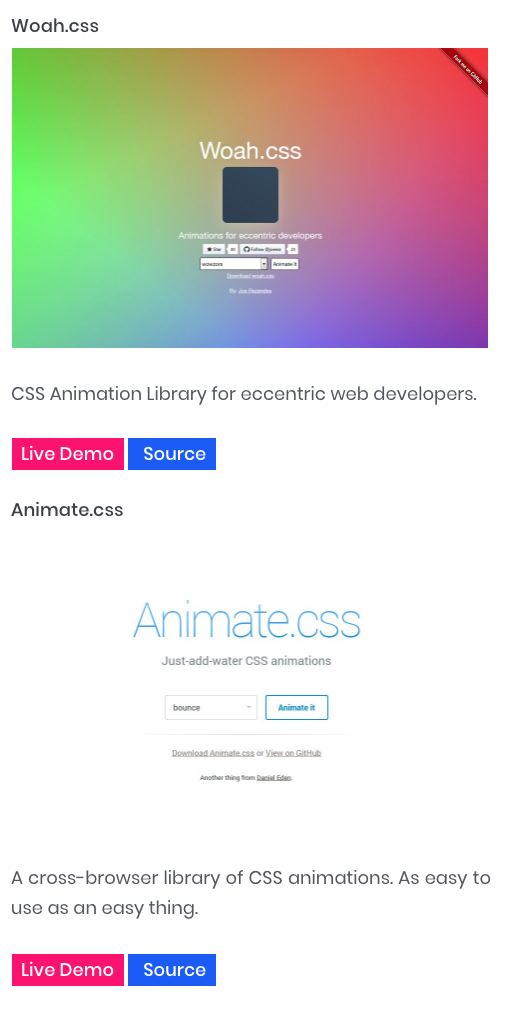
One week after posting woah.css, I saw it start to get featured in various online publications.

It’s even listed above the most widely used animation library in this article.

In addition to the above, Woah.css has also been talked widely about on Twitter, and today it is has over 400 stars.

If you feel as though you’re not ready to create your own open source library, then the perfect time to start one is now.
If you enjoyed this article, why not give Woah.css a look?

Need job training?